Difference between revisions of "Gameboy VGA adapter"
(Page creation) |
m (set project picture) |
||
| (20 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
{{Project | {{Project | ||
| − | |State= | + | |State=Completed |
| − | |Members=Prodigity | + | |Members=Prodigity, Danny Witberg |
|Description=Adding VGA output to a gameboy classic | |Description=Adding VGA output to a gameboy classic | ||
| − | }} | + | |Picture=FPGAscreen.jpg |
| + | }} | ||
| + | [[Image:VGA.png|center|300x150px|Temporary VGAmeboy logo]] | ||
= Introduction<br> = | = Introduction<br> = | ||
| Line 13: | Line 15: | ||
Nowadays the gameboy has been replaced by far more advanced (read: battery-slurping) handheld devices and as such, many people have one lying around collecting dust.<br> | Nowadays the gameboy has been replaced by far more advanced (read: battery-slurping) handheld devices and as such, many people have one lying around collecting dust.<br> | ||
| − | As some of you might remember, the biggest problem with the gameboy classic was the | + | As some of you might remember, the biggest problem with the gameboy classic was the lack of backlighting which caused any form of unwanted lighting to render the screen into a useless plastic mirror.<br> |
| − | REJOICE! For I have decided to add VGA output to the gameboy so you can play on 21" screens! (TAKE THAT SUN!) No more visibility problems! (Yes you can add LEDs to the back of the screen, stop being so boring :P) | + | REJOICE! For I have decided to add VGA output to the gameboy so you can play on 21" screens! (TAKE THAT SUN!) No more visibility problems! (Yes you can add LEDs to the back of the screen, stop being so boring :P). |
| − | + | Before we get down and dirty, you'll need to be sure that you understand the terms used on this page; [[VGA terminology]].<br> | |
| − | |||
| − | |||
| − | |||
| − | Before we get down and dirty, you'll need to be sure that you understand the | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<br> | <br> | ||
| − | + | = The gameboy<br> = | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | The gameboy | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<u>Gameboy specs:</u><br> | <u>Gameboy specs:</u><br> | ||
| Line 97: | Line 35: | ||
<br> | <br> | ||
| − | As you can see we are presented with a refresh rate of 59.7Hz which | + | As you can see we are presented with a refresh rate of 59.7Hz which nearly matches the standard VGA refresh rate. (Most likely close enough, only testing will tell)<br> |
The resolution of 160x144 however poses a problem, no such VGA resolution exists and as such we will be forced to pick a different resolution and do some pixel juggling.<br> | The resolution of 160x144 however poses a problem, no such VGA resolution exists and as such we will be forced to pick a different resolution and do some pixel juggling.<br> | ||
| − | The solution? | + | The solution? We will use <strike>double</strike> buffering and a different resolution.<br> |
<br> | <br> | ||
| − | + | = Calculations = | |
| − | + | <strike><u>Double</u></strike><u>buffer</u><br> | |
| − | + | To determine the size of our buffer<strike>s</strike> we simply take the resolution of the gameboy screen and multiply the amount of horizontal pixels with the vertical pixels and the bpp (160x144x2 = 46080).<br> | |
| − | + | The 46080 bits translate roughly to 6 kilobyte.<br> | |
| − | |||
| − | |||
<br> | <br> | ||
| − | <u> | + | <u>Resolution</u><br> |
| − | + | Multiplying horizontal pixels by a float is only a matter of altering the pixel clock.<br> | |
| − | + | Multiplying vertical pixels by a float however is difficult as this has to be done with a digital solution.<br> | |
| − | + | As such we prefer to use a resolution whose vertical pixels are a multiple of 144. (Any integer)<br> | |
| − | + | There so happens to be a resolution which adheres to this: 768x576<br> | |
<br> | <br> | ||
| − | <u> | + | <u>VESA signal 768x576</u> [http://tinyvga.com/vga-timing/768x576@60Hz source]<br> |
| − | + | '''General timing''' | |
| − | + | {| class="wikitable" | |
| − | + | |- | |
| − | + | ! Screen refresh rate | |
| − | + | | 60 Hz | |
| − | + | |- | |
| − | + | ! Vertical refresh | |
| − | + | | 35.819672131148 kHz | |
| − | + | |- | |
| − | + | ! Pixel freq. | |
| + | | 34.96 MHz | ||
| + | |} | ||
| − | < | + | <strike>To 'convert' 160 pixels to 768 we simply adjust the pixel clock: 34.96 MHz / 768 pixels = x MHz / 160 pixels x = 160 pixels * (34.96 MHz / 768 pixels) = 7.283 MHz So if we use a pixel clock of 7.283 MHz, the 160 pixels will stretch themselves over a width of 768 pixels.</strike> |
| − | + | I've cheated, I stole some pixels from the back & front porch and made the horizontal resolution 160*5 and the vertical resolution 144*4 (800x576) | |
| − | + | = Implementation = | |
| − | + | All of this converting takes place inside an Altera Cyclone II FPGA. This is a fairly cheap FPGA with integrated free configurable memory, and embedded multipliers. <strike>Also, a PLL which we can use to convert the 4MHz pixelclock to a more VGA-like frequency</strike>. The design of the VGA adapter is made using VHDL. | |
| − | |||
| − | |||
| − | + | The VGA interface is made using a 3 bit R-2R DAC ladder, for each one of the R, G and B values. Hsync and Vsync are connected directly to the VGA out of the FPGA.<strike>Not having the gameboy connected yet</strike>, we are using a static picture (from an actual Gameboy) which resides in the framebuffer of our design. Some results so far: | |
| − | + | [[Image:FPGAVGA.jpg|300px|FPGAVGA.jpg]] | |
| − | + | = Results = | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | GREAT SUCCES! | |
| − | + | [[Image:VGAbeamer.jpg|400x300px|Awesome.]] | |
| − | + | to be updated.. | |
| − | |||
| − | |||
| − | |||
| − | |||
Latest revision as of 22:58, 3 November 2015
| Project: Gameboy VGA adapter | |
|---|---|
| Featured: | |
| State | Completed |
| Members | Prodigity, Danny Witberg |
| GitHub | No GitHub project defined. Add your project here. |
| Description | Adding VGA output to a gameboy classic |
| Picture | |

| |
Introduction
The gameboy classic is a handheld video game device which invokes a feeling of nostalgia into the hearts of many gamers (and non-gamers!).
In total nearly 120 million of these devices have been sold around the world and have delivered uncountable hours of fun (and frustration.. "DAMN YOU MARIO!" heh anyone? :P).
Nowadays the gameboy has been replaced by far more advanced (read: battery-slurping) handheld devices and as such, many people have one lying around collecting dust.
As some of you might remember, the biggest problem with the gameboy classic was the lack of backlighting which caused any form of unwanted lighting to render the screen into a useless plastic mirror.
REJOICE! For I have decided to add VGA output to the gameboy so you can play on 21" screens! (TAKE THAT SUN!) No more visibility problems! (Yes you can add LEDs to the back of the screen, stop being so boring :P).
Before we get down and dirty, you'll need to be sure that you understand the terms used on this page; VGA terminology.
The gameboy
Gameboy specs:
- Resolution: 160 x 144
- Refresh rate: 59.7Hz
- Horizontal Sync: 9.2KHz
- Bits per pixel: 2 (Black, Dark grey, Light grey or White)
- Pixel Clock: 4MHz
As you can see we are presented with a refresh rate of 59.7Hz which nearly matches the standard VGA refresh rate. (Most likely close enough, only testing will tell)
The resolution of 160x144 however poses a problem, no such VGA resolution exists and as such we will be forced to pick a different resolution and do some pixel juggling.
The solution? We will use double buffering and a different resolution.
Calculations
Doublebuffer
To determine the size of our buffers we simply take the resolution of the gameboy screen and multiply the amount of horizontal pixels with the vertical pixels and the bpp (160x144x2 = 46080).
The 46080 bits translate roughly to 6 kilobyte.
Resolution
Multiplying horizontal pixels by a float is only a matter of altering the pixel clock.
Multiplying vertical pixels by a float however is difficult as this has to be done with a digital solution.
As such we prefer to use a resolution whose vertical pixels are a multiple of 144. (Any integer)
There so happens to be a resolution which adheres to this: 768x576
VESA signal 768x576 source
General timing
| Screen refresh rate | 60 Hz |
|---|---|
| Vertical refresh | 35.819672131148 kHz |
| Pixel freq. | 34.96 MHz |
To 'convert' 160 pixels to 768 we simply adjust the pixel clock: 34.96 MHz / 768 pixels = x MHz / 160 pixels x = 160 pixels * (34.96 MHz / 768 pixels) = 7.283 MHz So if we use a pixel clock of 7.283 MHz, the 160 pixels will stretch themselves over a width of 768 pixels.
I've cheated, I stole some pixels from the back & front porch and made the horizontal resolution 160*5 and the vertical resolution 144*4 (800x576)
Implementation
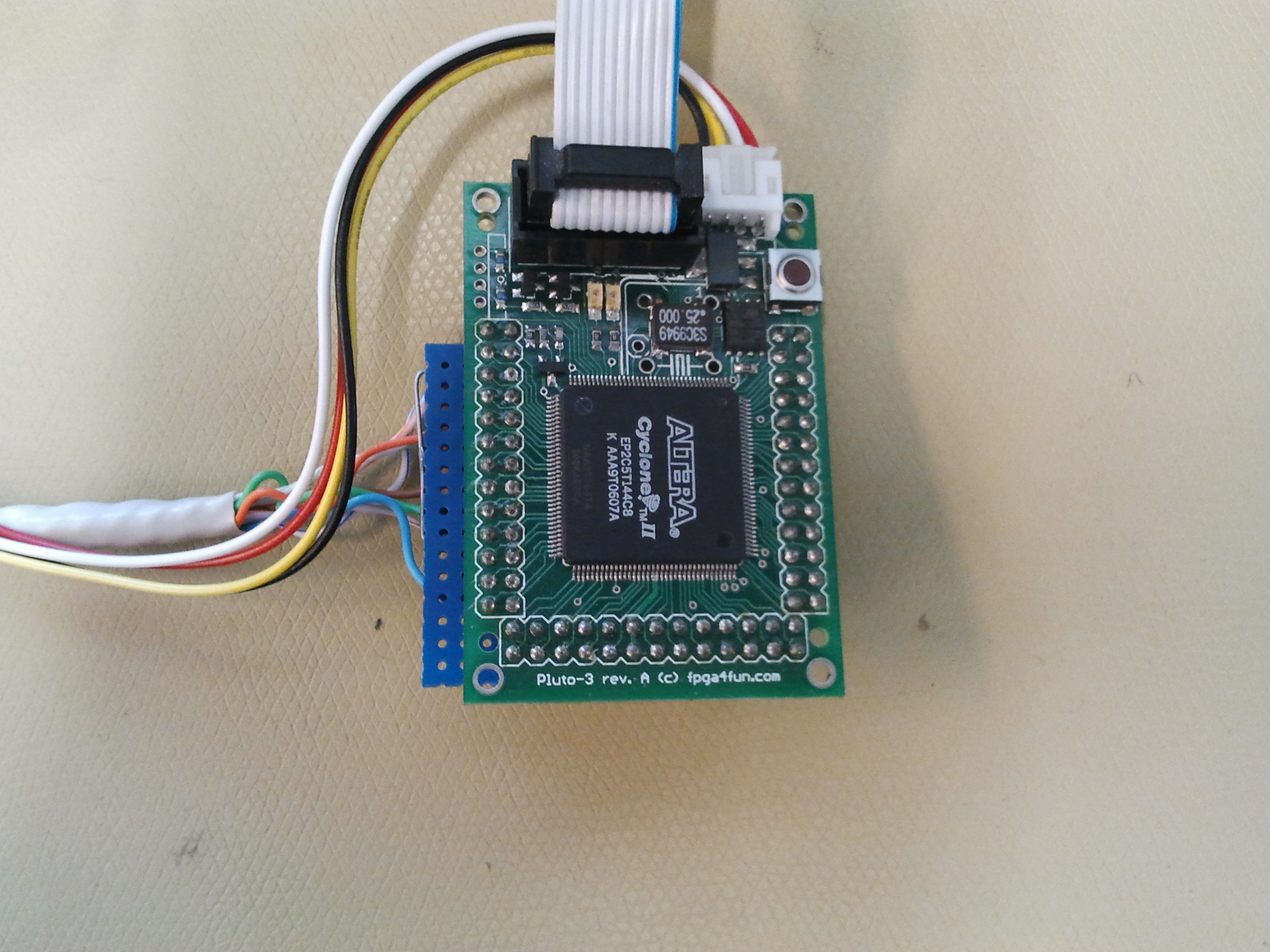
All of this converting takes place inside an Altera Cyclone II FPGA. This is a fairly cheap FPGA with integrated free configurable memory, and embedded multipliers. Also, a PLL which we can use to convert the 4MHz pixelclock to a more VGA-like frequency. The design of the VGA adapter is made using VHDL.
The VGA interface is made using a 3 bit R-2R DAC ladder, for each one of the R, G and B values. Hsync and Vsync are connected directly to the VGA out of the FPGA.Not having the gameboy connected yet, we are using a static picture (from an actual Gameboy) which resides in the framebuffer of our design. Some results so far:
Results
GREAT SUCCES!
to be updated..